〜EFOとは?〜入力フォームの最適化について
EFO(入力フォーム最適化)とは?
EFO(入力フォーム最適化、Entry Form Optimization)は、ウェブサイト上の入力フォームをユーザーフレンドリーにし、入力完了率を向上させるための手法です。EFOの目的は、ユーザーが入力フォームでの作業をスムーズかつストレスフリーに行えるようにすることで、離脱率を減少させ、コンバージョン率を向上させることです。
なぜEFOが重要なのか?
オンラインでの取引や情報収集の多くは入力フォームを通じて行われます。例えば、商品の購入、会員登録、資料請求などです。しかし、多くのユーザーが途中で入力を諦めてしまう原因は、入力フォームの使い勝手の悪さにあります。EFOを実施することで、以下のような効果が期待できます。
1.コンバージョン率の向上
使いやすいフォームは入力完了率を高め、結果としてコンバージョン率の向上に寄与します。
2.ユーザー体験の改善
ストレスフリーな入力フォームは、ユーザーにとって快適な体験を提供します。
3.ブランドイメージの向上
使いやすいウェブサイトは、ユーザーに信頼感を与え、ブランドイメージの向上に繋がります。
EFOのポイント
EFOを実施する際の主なポイントは以下の通りです。
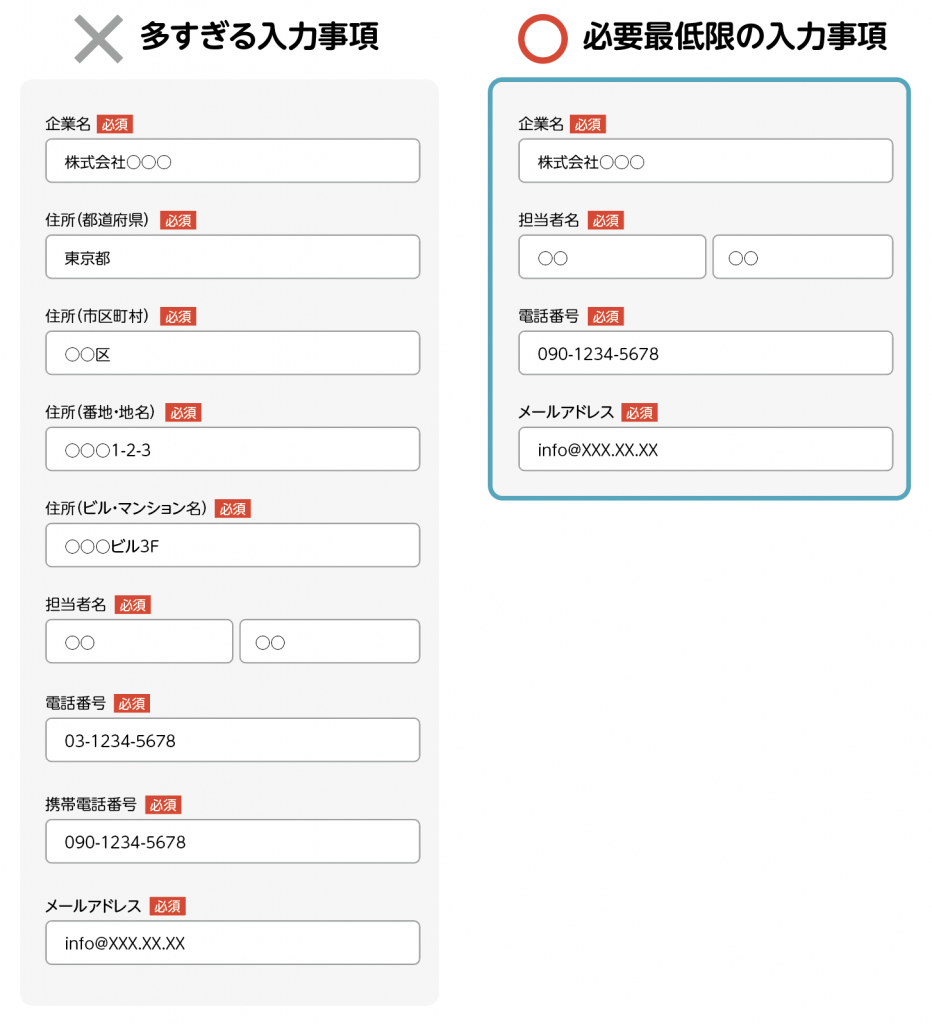
1. 簡潔なフォームデザイン
入力フォームはできるだけ簡潔に設計することが重要です。入力項目が多すぎると、ユーザーは途中で入力を諦めてしまう可能性が高まります。必須項目と任意項目を明確に区別し、必要最小限の情報のみを求めるようにしましょう。

2. 入力補助機能の導入
ユーザーが入力を簡単に行えるように、以下のような補助機能を導入することが効果的です。
◉オートコンプリート:住所やメールアドレスなどの入力を自動補完する機能。
◉インラインバリデーション:ユーザーが入力したデータが正しい形式であるかをリアルタイムで確認し、エラーがあれば即座にフィードバックを行う機能。
3. ユーザーフレンドリーなエラーメッセージ
エラーが発生した際のメッセージは、ユーザーが問題を理解し、修正できるように具体的かつ親切に記載することが重要です。例えば、「入力したメールアドレスが正しくありません」というメッセージではなく、「有効なメールアドレスを入力してください(例:example@example.com)」と具体的な例を示すと良いでしょう。
4. モバイルフレンドリーなデザイン
近年では多くのユーザーがスマートフォンからウェブサイトを利用しています。入力フォームがモバイルデバイスでも快適に利用できるように、レスポンシブデザインを採用し、タッチ操作に最適化されたインターフェースを提供することが重要です。
5. 視覚的なヒントの提供
入力項目に対して視覚的なヒントや説明を付加することで、ユーザーが迷わずに入力を進めることができます。例えば、日付入力欄にはカレンダーアイコンを表示する、電話番号入力欄には国番号の例を示すなどが考えられます。
6. ステップの分割
長いフォームは、ユーザーに圧倒感を与え、途中で離脱する原因になりがちです。そこで、フォームを複数のステップに分割し、進捗状況を表示することで、ユーザーはゴールまでの距離を視覚的に理解でき、安心して入力を続けられるようになります。
例えば、「ステップ1/3:個人情報入力」「ステップ2/3:住所入力」といった形です。
まとめ
EFO(入力フォーム最適化)は、ウェブサイトの入力フォームを改善し、ユーザーの入力完了率を向上させるための重要な手法です。簡潔なデザイン、入力補助機能、ユーザーフレンドリーなエラーメッセージ、モバイルフレンドリーなデザイン、視覚的なヒントの提供など、さまざまなポイントを考慮してフォームを最適化することで、コンバージョン率の向上とユーザー体験の改善が期待できます。実際の事例からも分かるように、EFOを実施することで大きな効果が得られることが多いです。ウェブサイトの入力フォームを見直し、最適化を図ることで、ビジネスの成果を最大化することができるでしょう。